Product Catalogue
Efficiently manage products, UGC galleries, and product tagging with flexible regional and bulk deletion options.
🛍️ Included in our Shopify App
Overview
Product Data Fields
Multi-Region Product Support
Deleting Products
JSON Feed
CSV Manual Upload
Choosing Between SKUs and ParentIDs
History
Overview
A product catalogue is essential for Duel to generate User Generated Content (UGC) galleries and enable product tagging. It serves as a central repository of your products, allowing Duel to access and display relevant details.
Duel supports both JSON and CSV product catalogues. You can import JSON catalogues either by a live JSON feed or via secure SFTP, reach out for more details on SFTP for your dashboard.
Accessing the Product Catalogue:
-
Log into the Duel Dashboard
-
Navigate to the settings via the top-right dropdown
-
Select Product Catalog
Product Data Fields
The following data fields are supported when importing product data. Ensure consistency in field naming and values.
| Title | Description | Example |
| sku | Product SKU/ID | 12345 |
| name | Product name | Flyte Black |
| description | Product description | LISSOM® Flytes have been designed to help you live in the movement everyday. |
| url | Product URL | https://lissom-usa.myshopify.com/products/product-1 |
| src_img | Image source link | https://cdn.shopify.com/s/files/1/2056/8721/products/black-white_sole_aerial.jpg?v=1523531116 |
| price | Product price (optional) | 97 |
| currency | Product currency (ISO 4217) (optional) | USD |
| region | Product region (optional) | United Kingdom (any term or code is fine, as long as it’s used consistently) |
| $action | Action (optional) | delete (used to remove products) |
Custom Field Mappings
You can map your catalogue fields to Duel’s fields by updating Custom Field Mappings under Settings. This ensures your data aligns with Duel's expected structure.
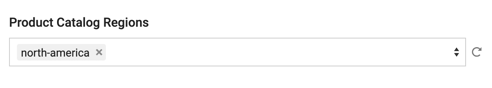
Multi-Region Product Catalogues
To support region specific product variations, the region field allows multiple SKUs to be listed for the same product across different regions. Each SKU can include unique links, pricing, and language content.
Once region-specific entries are added to the product feed an Operator can select the appropriate region(s) from the Members > Group Profiles > eStore settings for the group profile they want to target.

This enables brands to manage multiple regional versions of a product within a single, unified feed.
Best practice is to replace any spaces in region names with hyphens.
Deleting Products
You can delete products in bulk by specifying an $action: 'delete' directive in your feed or CSV. The product is removed on the next sync and excluded from all storefronts and galleries.
Example:
{
"sku": "12345",
"$action": "delete"
}
To reactivate a deleted product, resend the SKU without the $action property:
JSON Product Feed
A JSON feed is recommended if your catalogue changes frequently. Duel processes feeds daily for accurate and current data.
JSON Feed Schema:
{
"$schema": "https://json-schema.org/draft/2020-12/schema",
"type": "object",
"properties": {
"items": {
"type": "array",
"items": {
"type": "object",
"properties": {
"sku": {
"type": "string",
"description": "The unique stock-keeping unit (SKU) for the product."
},
"name": {
"type": "string",
"description": "The product name as it should appear in campaigns."
},
"description": {
"type": "string",
"description": "A detailed description of the product, including features and benefits."
},
"url": {
"type": "string",
"format": "uri",
"description": "A direct URL to the product page on your eCommerce store."
},
"srcImg": {
"type": "string",
"format": "uri",
"description": "A direct URL to the product image. The image should be in a web-friendly format (JPEG, PNG, or WebP)."
},
"price": {
"type": "string",
"description": "The product price, represented as a string to maintain formatting consistency."
},
"currency": {
"type": "string",
"description": "The currency code (e.g., USD, EUR, GBP) following the ISO 4217 standard."
}
},
"required": ["sku", "name", "url", "srcImg"]
}
}
},
"required": ["items"]
}
Example JSON Feed
CSV Manual Upload
If your catalogue updates infrequently, a manual CSV upload is suitable. You must generate and manually upload the CSV to update your products.
Example CSV
Choosing Between SKUs and ParentIDs
Select the best product identification approach for your brand:
-
ParentIDs: Suitable if your website does not reload between variations.
-
SKUs: Ideal for precise identification and individual tracking.
Impact on UGC Galleries:
-
ParentIDs: Different variations appear together.
-
SKUs: Only the selected SKU’s content is displayed.
Impact on Product Tagging:
Your choice affects how Advocates interact with products, particularly when tagging products and viewing UGC.
It is challenging to switch approaches once implemented, so carefully consider your choice from the start.
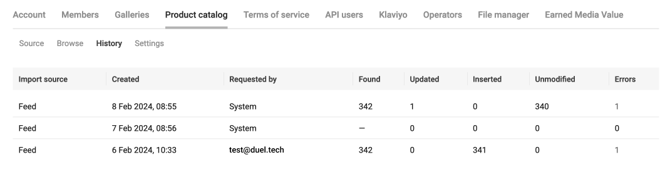
History
Under the History tab, you can:
-
View all catalogue updates
-
Identify and troubleshoot errors
-
Monitor catalogue performance and activity