Custom Fonts
How to add custom fonts into the Duel Dashboard
While we do support custom fonts, please keep in mind that we are unable to host these fonts on our servers due to usage rights.
Therefore, it is necessary for brands to provide web fonts or hosting your fonts and whitelisting the Duel subdomain.

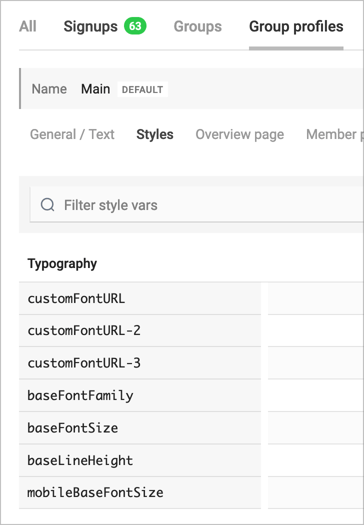
Custom portal fonts are setup Members > Group Profiles > Styles
You can set up three custom font URLs within the portal.
Please note that the CustomFontURL will serve as the primary font for the entire portal. This font will be applied in accordance with the settings specified in baseFontFamily and other related configurations.
To explore how to use additional fonts with CustomFontURL-2 and CustomFontURL-3, please refer to the additional resources linked below.
Adding Custom Fonts
There are 3 main methods for adding custom fonts, click through below for more information.
Google Fonts
Adobe Fonts (Typekit)
Self Hosted
Google Fonts
- Navigate to https://fonts.google.com/ and find the font family you'd like to add to Duel.
- Select the appropriate font styles and hit the 'Selected Families' button in the top right.
- Scroll down to Use on the web and select the @import option, you're now ready to add these fonts into Duel.
- Once you're logged into the Duel Dashboard head to:
Members > Group Profiles > Select a group > Styles - Under CustomFontURL paste in the link (bolded below) from the google fonts selector.
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,400;0,700;1,100;1,400;1,700&display=swap'); - Under BaseFontFamily paste in the text (bolded below) from the google fonts selector.
font-family: 'Montserrat', sans-serif;
- Hit Save and you're done
Be sure not to include the quotation marks or the semicolon when copying across into Duel, only the bolded sections above
Adobe Fonts
- Navigate to https://fonts.adobe.com/ and find the font family you'd like to add to Duel.
- Select the appropriate font styles and hit '</> Add to Web Project'
- Give the project a name and you're now ready to add these fonts into Duel.
- Once you're logged into the Duel Dashboard head to:
Members > Group Profiles > Select a group > Styles - Under CustomFontURL paste in the link (bolded below) from Adobe Fonts.
<link rel="stylesheet" href="https://use.typekit.net/pqj3bgx.css">
- Under BaseFontFamily paste in the text (bolded below) from Adobe Fonts..
font-family: pedestria-mvb, sans-serif;
- Hit Save and you're done
Self Hosted
If you have a custom font that is not available in the Google Fonts or Adobe Fonts libraries, you will need to provide us with the appropriate links to reference the webfont (woff) within the CSS.
The process may vary depending on where you purchased the font license, but the method for adding it to Duel remains the same as described above.
Advanced Configuration
CSS Typography Definitions
- Base Font Settings:
- --baseFontFamily: Sets the default font family for the site.
- --baseFontSize: Determines the default size of the text.
- --baseLineHeight: Controls the default line spacing.
- --mobileBaseFontSize: Adjusts the font size when viewed on mobile devices.
Explanation of Font Options
CSS Variables vs. Link Tags:
CSS variables like --customFontURL store values such as colours and font sizes that can be reused throughout the stylesheet.
Fonts are often loaded through external stylesheets or <link> tags rather than as CSS variables.
Base Font vs. Font Overrides:
The base font (baseFontFamily) is applied across the site by default.
Other fonts can be selectively applied to specific sections or elements by overriding the font-family property in the CSS.
Applying Fonts:
Custom fonts are not stored as CSS variables, so you can’t reference them using var(--customFontURL). Instead, define them using font-family directly or apply them to specific elements using classes.