Task Styling: Custom Banners
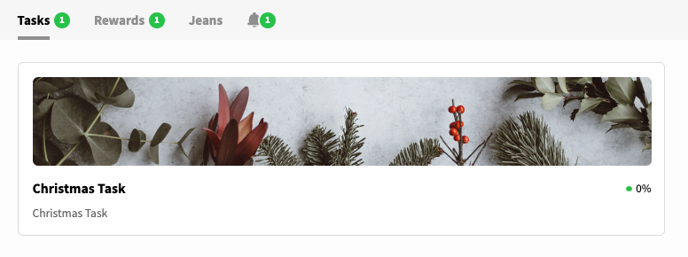
This page provides a walkthrough on how to upload and add banners to task listings in the advocate-facing task page.
Adding banners to tasks utilises some snippets of code, don't worry however it's straightforward and knowledge of CSS is not required.
Banner Requirements
Ideally banners should be 1452px wide and 200px high. Either JPG or PNG depending on graphic type.
 Adding Custom Banners to Duel Tasks
Adding Custom Banners to Duel Tasks
- Navigate to Members > Group Profiles > Select appropriate group > Styles
- Scroll down and (if unchecked) select 'App pages custom styles'
- Click 'Find media' and upload your banner
- Once uploaded copy and paste the CSS below into the custom styles section (If there is already CSS in the box, just paste this at the bottom, ensuring that there is a line break between the CSS already there, and the new code)
.preview.-label-banner .preview__hero {
display: block;
background: url(https://pathtoimage.jpg);
background-size: cover;
background-position:center;
height:100px;
margin-top: 0;
margin-left: 0;
margin-right: 0;
border-radius: inherit;
} - Now head back to the file manager (click find media) and copy the URL of the banner you'd like to add, replace the https://pathtoimage.jpg section of the code, keep the brackets in place.
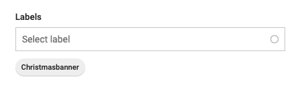
- Now give the banner a name so you can link it to a task. Replace the text banner with a unique label eg -christmasbanner
- Once this is set up don't forget to save bottom right and head to your task listing. Find an appropriate task and open it up. Navigate to labels and this is where you add in the label specified previously eg christmasbanner

- Once saved this banner will now be visible in the front end on the task listings page