Content: UGC Product Galleries
Gallery Types, Uses and Setup
Duel-powered Galleries provide brands with a seamless way to showcase and manage UGC content on their e-commerce site. To access your Galleries and their settings, simply head to Content > Galleries.
If you prefer not to use the built-in gallery creator, Duel offers an open API for asset retrieval, giving your brand complete freedom to manage and repurpose your content however you choose.
Gallery Types
There are two types of galleries with different use cases. Let's explore the differences between them below.
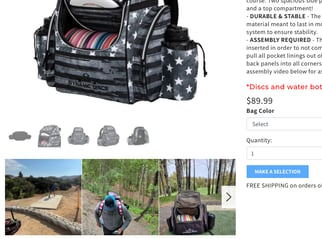
Catalogue Galleries

Catalogue galleries can be automatically generated using the setup code below, this means they can be rolled out on a brands product display pages (PDPs) with ease.
When advocates or operators tag UGC using the 'product tagging' feature in Duel, these pieces of content become linked to a specific SKU.
Inspiration Galleries
.gif?width=451&height=377&name=Screen%20recording%202021-09-29%2015.49.00%20(2).gif)
Inspiration Galleries are selected collections of UGC. In the Duel dashboard, you have the freedom to handpick and arrange the images you wish to showcase.
These galleries are ideal for situations where a selection of photos is desired, providing a curated showcase of content. allowing for manual selection of products.
This makes them perfect for showcasing a mix of product images or when a specific assortment of photos is desired.
Gallery Setup
See the Duel Gallery Config Tool to edit and customise the styling and setup of galleries.
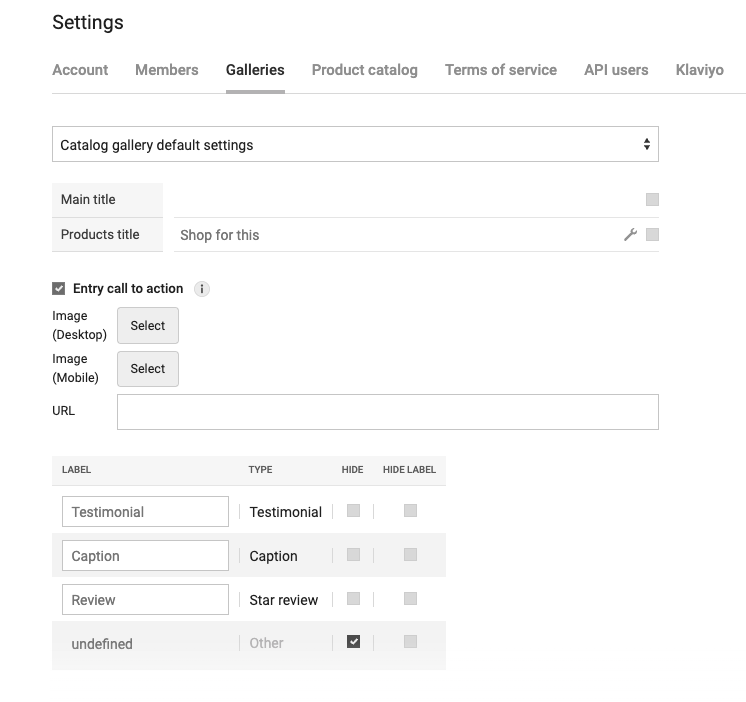
Default Settings
If you're looking to apply default settings to all galleries across your website you can set this up by navigating to Settings in the top right of the duel app and the Galleries tab
Catalog Gallery Example
See javascript below that can be installed within the template of your PDPs
Product: is the only dynamic variable
<script async src="https://vision.duel.me/loader.js"></script>
<script>
window.DuelVision = window.DuelVision||function(o){(DuelVision.s=DuelVision.s||[]).push(o)};
DuelVision({
bgColor: '#ffffff',
color: '#222222',
columns: 4,
displayMin: 4,
hideDates: true,
product: '[shortID]/sku123',
layoutStyle: 'carousel',
sort: 'rank',
testimonialPreview: true,
thumbBgColor: 'rgba(0,0,0,.9)',
thumbColor: '#ffffff',
layoutRules: {
carousel: [{
mediaQuery: '(max-width: 500px)',
columns: 2,
}]
}
});
</script>
<div id="duelvision-component"></div>
Inspiration Gallery Example
See default javascript for inspiration galleries that be installed anywhere on your website
id: needs to point to a gallery that's been created in the Duel dashboard
<script async src="https://vision.duel.me/loader.js"></script>
<script>
window.DuelVision = window.DuelVision||function(o){(DuelVision.s=DuelVision.s||[]).push(o)};
DuelVision({
id: '[insert gallery id]',
sortDisplay: 'rank',
color: '#222222',
bgColor: '#ffffff'
}]
}
});
</script>
<div id="duelvision-component"></div>